All you need is to install jest testing framework:
npm add --D jest babel-jest babel-preset-env babel-preset-react react-test-renderer
"scripts": {
"start": "webpack-dev-server --open",
"test": "jest",
And you can start with adding some very simple unit test
You can create it on some file which has ".test" in its name - like example.test.js
test('adds 1 + 2 to equal 3', () => {
expect(1 + 2).toBe(3);
});
npm test
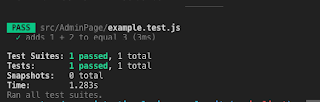
the result will be something like this Now nobody can say about you that you never wrote a single test